Deploying a web app built with Qwik and Turso on Netlify
Unless we are tweaking around or playing with new tech for the sake of learning, most times we are working on products that we ultimately would like to share with the rest of the world. In such…

Unless we are tweaking around or playing with new tech for the sake of learning, most times we are working on products that we ultimately would like to share with the rest of the world. In such scenarios, services such as Netlify are among the household names when it comes to hosting projects for the web.
Netlify lets developers skip DevOps and set up projects globally in a production-ready, rollback-supporting, and scalable environment.
In this post, we are going to learn how to deploy a Qwik application that stores its data in Turso.
For an introduction to the stack being used in creating the project in this post, Qwik and Turso, you can refer to this blog post, or the Qwik docs and an earlier blog post I wrote documenting my early Turso impressions.
#Anatomy of the application
The app we are going to deploy on this post is a social link listing site (FindMeOn), we are specifically going to deploy this app on Netlify's edge functions.
The social links listing app is made of two pages. The first contains a form that enables users to submit their user details, including the social media links they like to list as part of their profiles to the Turso database.
While the second page lists a person's social links, which within the source code we are fetching the data from Turso, and listing it.
#Setting up Turso
The Turso setup for this app consists of a database and two tables, users and lists, the earlier containing user details such as a username, a name, and email, and the latter the social links URLs such as YouTube, Twitter, Linkedin, etc. Visit the project's README to get directions on how to set up Turso for this project.
The source code for this project can be found on this GitHub repo.
#Deploying the app on Netlify
Netlify's Edge Functions connect the Netlify platform and workflow with an open runtime standard at the network edge, which enables you to build fast, personalized web experiences with an ecosystem of development tools that has support for both TypeScript and JavaScript, since Netlify's edge runtime runs on deno.
With Netlify's edge functions, you can modify network requests to localize content, serve relevant ads, authenticate visitors, A/B test content, etc.
Edge Functions also support a new generation of edge-first web frameworks that allow your entire app to run at the edge, dramatically increasing performance. This is true in the case of Qwik: the framework we've built the project being deployed on this post with.
So, Qwik bundles its production JavaScript files and makes them available on the edge, but to use the edge-specific context for localization, geolocation, content rewrite and more, we need to create and use custom-created edge functions, just as we'll see in a short while.
Before proceeding with the next steps, make sure you have signed up for a Netlify account.
Authenticate to Netlify at the command-line level for global installation by running netlify login.
#Creating Netlify Edge functions
To create an edge function in Netlify, first, create a JavaScript/TypeScript file under the netlify/edge-functions directory within a project, exporting the function as a default.
Then, create a route path at which the functions should be accessed. There are two ways to go about creating a function's path, the first being, exporting a config object containing the path to the function as its property.
export const config = { path: "/test" };
And, the second, involves adding the path to the function on the edge_functions section of Netlify's configuration file netlify.toml on the root of the project. For a function file with the name test.js or test.ts, this is how you would set its path on the configuration file.
[[edge_functions]] path = "/test" function = "test"
Inside this project, we are fetching a localized greeting using a Netlify Edge function. To see the source code, open the netlify/edge-functions/local-greeting.ts file on the project's repo.
In the source code, you can see that we are returning a localized greeting which is determined by checking the geolocation data of the source of the request. This piece of information is obtained by checking the Netlify-specific Context object.
#Deploying the app
There are two ways to deploy the app on Netlify, the first is by using the netlify-cli, and the second is through the Netlify dashboard. Here is a list of steps to follow for the latter.
- First, stage the project and push it to GitHub.
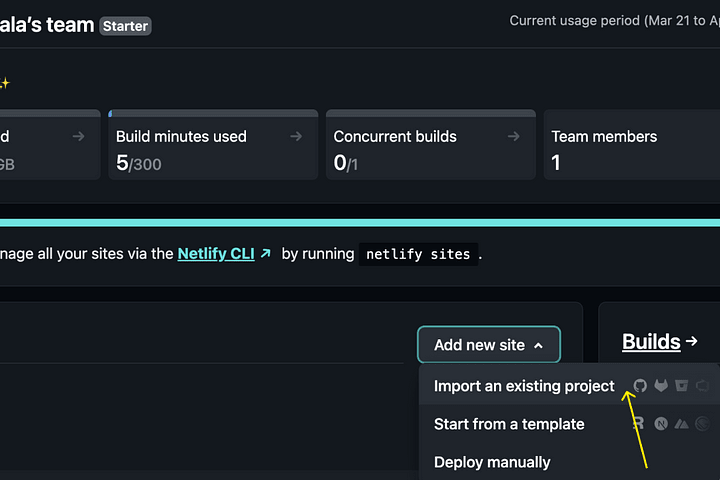
- Open your Netlify dashboard and add a new site.

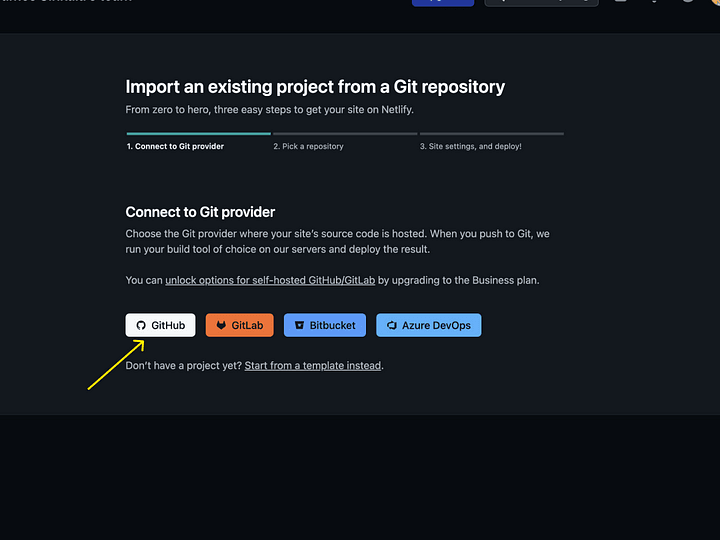
- On the next page, you'll get to choose the Git client where your project is stored, in this case, GitHub. Choose it to proceed.

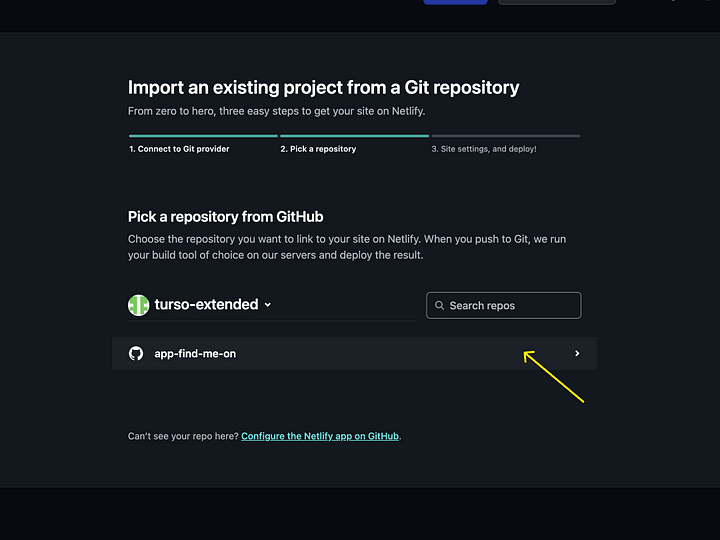
- Next, search and pick your project's repository.

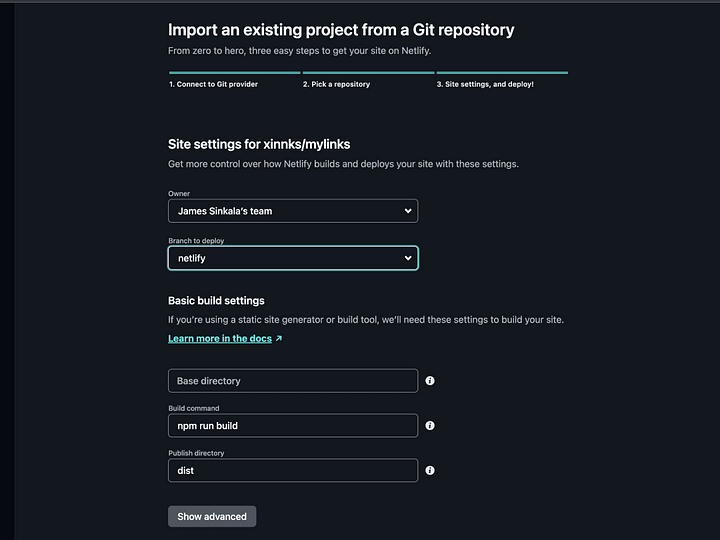
- Set the site settings for your project, including selecting the production branch, build command, publish and base directory. For most frameworks, Netlify auto-detects and sets up default configuration.

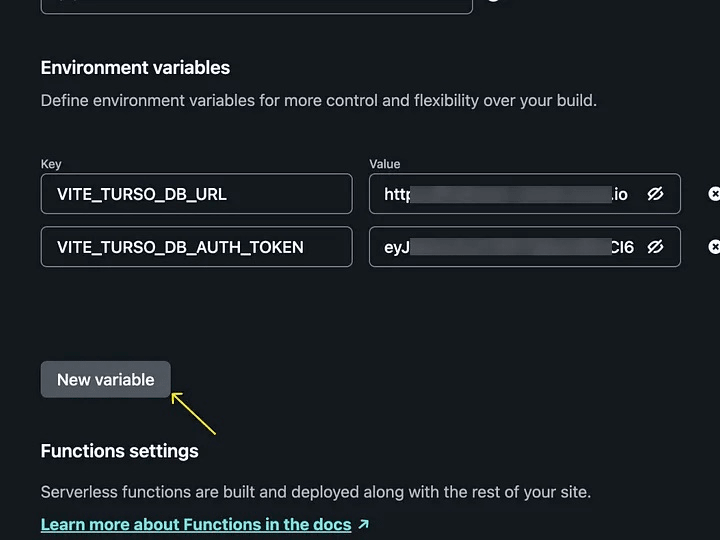
- One of the most important settings in this step is the setting up of the project's environment variables. For this project, we need to set up the
VITE_TURSO_DB_URLandVITE_TURSO_DB_AUTH_TOKENenvironment variables which are the two credentials enabling us to communicate with the Turso database within this site.
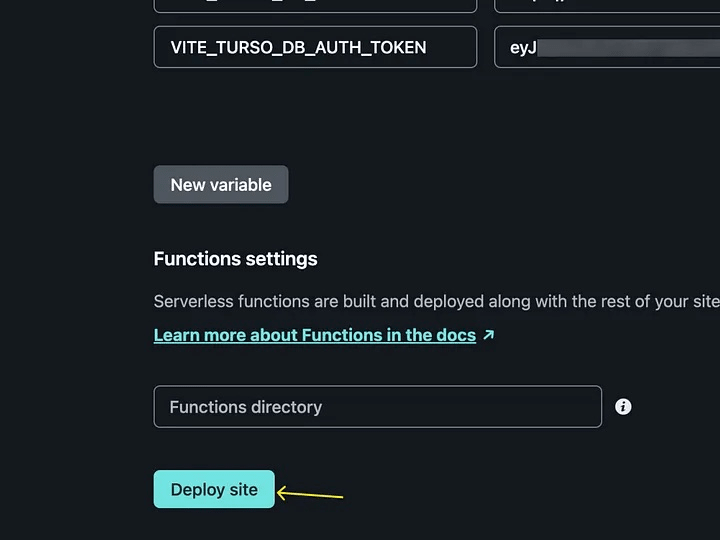
- Finally, deploy the site.

Click here to see the deployed version of this project on Netlify.

So, this is how we can deploy Qwik apps on Netlify, while using Netlify Edge functions to utilize the edge-specific context.
To learn more about Netlify's edge functions, visit the official documentation.
For a thorough guide on integrating Turso apps with Netlify, visit Turso's Netlify integration guide.