Why We Transitioned to Clerk for Authentication

We started Turso with GitHub as the only authentication strategy, and we were rolling our own auth for user and session management. This fit our strategy very well because we wanted a simple product, and since our target audience are developers, most of them have a GitHub account.
However, problems started to arise as the product matured and more complex use cases appeared, such as users wanting extra security with Multi-Factor Authentication (MFA) or Single Sign-On (SSO).
Additionally, some users did not want to use GitHub for various reasons, and even those who did might not want to use their personal GitHub email to sign up for Turso. So, we knew we needed more authentication strategies.
#Why Did We Decide to Use Clerk?
Turso is a database company, so we knew we didn't want to specialize in building in-house solutions to support other authentication strategies. Therefore, it was a matter of picking the best solution to integrate with our product. We considered several solutions: NextAuth (which Clerk sponsors), Clerk, Auth0, and even newer tools like Kinde and Hanko, with a focus on passkeys.
NextAuth (Auth.js) is an open-source project and a library. It is the thinnest layer of the alternatives. Given that we didn't want to specialize in authentication, it seemed reasonable to discard this option.
So, the product alternatives were mostly competing in terms of how quickly we could change our authentication system to something that works well and is extendable to support future use cases. Currently, we support Google as an authentication strategy, passkeys, and SSO/SAML for pro and enterprise customers.
In terms of development speed, I'm not aware of another solution that has something similar to Clerk's Account Portal:

Account Portal hosts the sign-up, sign-in, and account management features in subdomains managed by Clerk, so we don't need to develop these pages ourselves and we only need to implement buttons that integrate with them.
Our dashboard is developed using Next.js, and it seems that Clerk is marketed and developed with a strong focus on this framework. It is incredibly easy to set up authorization with the Clerk middleware.
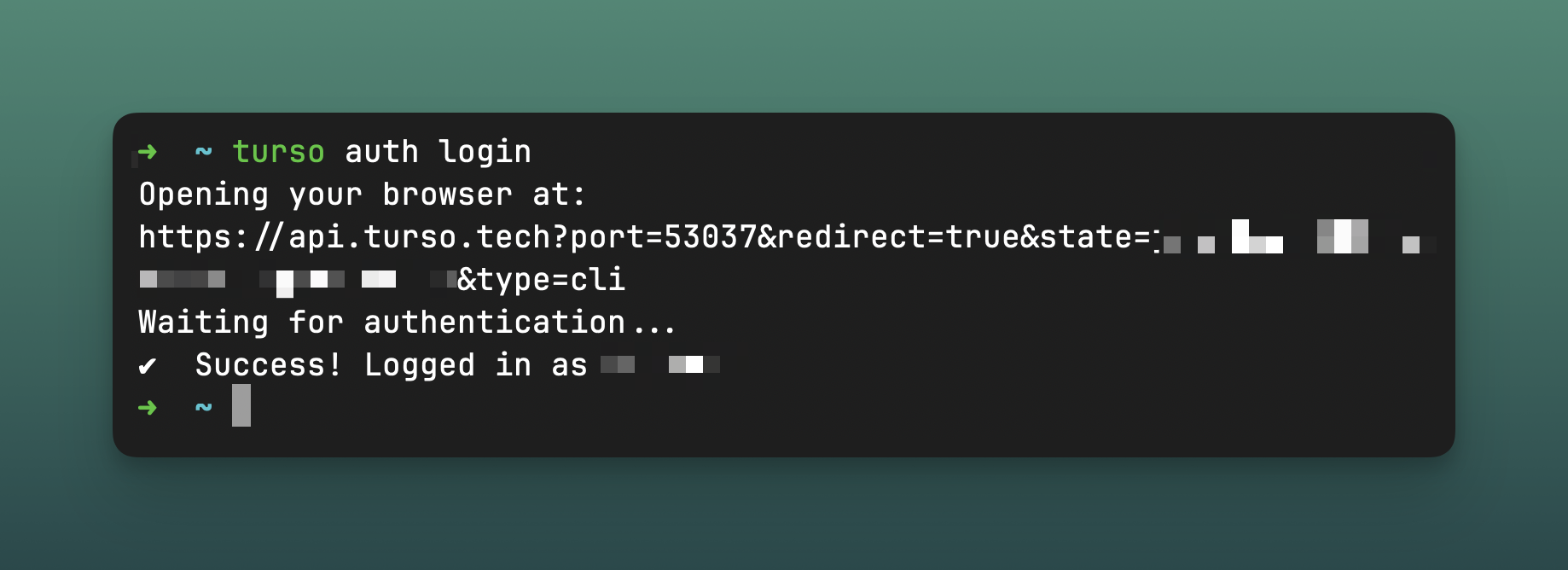
#Making Our CLI Work with Clerk
Initially, we thought we would have to continue using an in-house solution to manage CLI tokens for communication with Turso. You might think Clerk only works with UIs visible in the browser or in-app, but Clerk is actually a great fit for CLIs and other long-lived token applications.

When a user is logged into a web application, Clerk's frontend API refreshes the __session cookie of the user every minute — learn more.
This default token was not suitable for use in the CLI. After searching the documentation, we discovered that we could set up long-lived tokens using JWT templates. Once we discovered this feature, it was easy to implement a token that stays on the user's computer and expires after 7 days.
#Migration Challenges
The migration was divided into the following steps:
- Ensuring new users were also being added in Clerk while we still used our legacy user and session management.
- Migrating all existing users to Clerk with the help of Clerk's migration script.
- Actually using Clerk to sign in/sign up/handle sessions.
The biggest challenge in the migration was related to the fact that users could change their profile in GitHub without us being notified. If a user changed their email in GitHub and hadn't logged into Turso since the change, we took the conservative approach and locked these users out of their account to avoid potential account takeover issues.
Fortunately, only a very small percentage of our user base experienced this behavior, and we were either able to fix it manually after verifying that GitHub IDs matched or it was resolved through a support ticket.
#Next Steps
Although the Account Portal functionality was very useful for getting from zero to one, it does limit the customizability of the UI. We are about to roll out our new Dashboard to stable, and we also plan to migrate to the beta Clerk Elements set of unstyled components to fully customize the UI.