Deploy a Nuxt 3 and Turso app on Vercel
A guide to deploying a Nuxt 3 and Turso app on Vercel while leveraging Vercel's Edge Network to display geolocation information

In my last post, I demonstrated how to deploy a web app made with Qwik and Turso on Netlify, which guides you how to deploy a web app using the resumable web framework integrated to the edge database (Turso) if Netlify happens to be your hosting service of choice, with extra instructions on how to utilize Netlify's edge functions to display localized information.
And, in this one, we'll learn how to deploy another web app, this time made with Nuxt and Turso on Vercel, and while at it, we'll see how to leverage Vercel's edge network to display localized content.
Nuxt is the open-source intuitive web framework that lets us build Vue.js applications with confidence, and Turso is the open-source edge database powered by libSQL.
Let's first examine the Nuxt app that we'll be deploying to Vercel.
#The Nuxt application being deployed
The idea behind the Nuxt app we are going to deploy (Top Web Frameworks) was the creation of a board where the most popular frameworks used to develop for the web would be listed, together with the links to their GitHub repositories and stars count.
The source code for this project is available on this GitHub repository.
If you check the project, you'll notice that it contains three Vue.js Single File Components (SFCs) under the /pages directory. These Vue.js components in this directory are the app's pages based on Nuxt's file-based routing.
There is the home page /pages/index.vue that lists the web frameworks, an about page /pages/about.vue that explains what the app is about, and an add new page /pages/add-new.vue that let us submit new frameworks to the list. The three pages use the /layouts/default.vue layout file to display a common UI pattern, which includes the app's navigation.
In all, the project demonstrates create and read in the four basic operations of persistent storage (CRUD). Take it up as an exercise to add the update and delete functionalities with the aid of the Turso and Nuxt docs.
#Leveraging Vercel's Edge Network to localize data
Vercel's edge functions enable us to unlock the potential of edge-computing from authentication to feature flagging, simplifying and enhancing operations such as A/B testing, path handling, geolocation detection for internationalization, etc.
In the project, we are using Nuxt's server api files /server/api to set up endpoints that provide data to our app's pages. These endpoints are prefixed with /api in the route structure of our application, hence fetching data from the endpoint file under /server/api/frameworks.js would involve the following fetch call.
const { data } = await useFetch('/api/frameworks');const { data: {frameworks, city}, message } = data.value;
The code in these files is executed on the server, thus safeguarding things such as environment secrets that we would not want to expose to the front end.
Observing the /server/api/frameworks.js endpoint file you'll see this code.
const cityHeader = getHeader(event, 'x-vercel-ip-city');const city = cityHeader ? decodeURIComponent(cityHeader) : '-';
Here, we are leveraging the Vercel Edge Network to get the geolocation information from the request event , in this instance, the headers containing the city information.
We are returning this piece of data from the endpoint and then displaying it on our index page.
<script setup> const { data } = await useFetch('/api/frameworks'); const { data: {frameworks, city}, message } = data.value;</script><template> <p class="text-center text-gray-400 italic">{{ city }}</p></template>
The possible applications for this geolocation data are endless since we could utilize this information to apply internationalization into our app or collect location-based analytics using a Nuxt server middleware without the need to use third-party scripts which tend to affect our app bundle sizes and overall app performances.
#Deploying the project on Vercel
Before proceeding with this step, make sure that you have created a Vercel account and have installed the Turso CLI.
As pointed out, this project's source is available on GitHub.
Follow the instructions on the repository's README.md file to set up the Turso database and seed some data into it.
Fork the repository to copy the source to your GitHub. Clone your repo locally, make some new commits if you want to add the update and deletion functionalities or any other feature, and push the new changes to your remote repo on GitHub.
Open your Vercel dashboard and use the following steps to deploy the app.
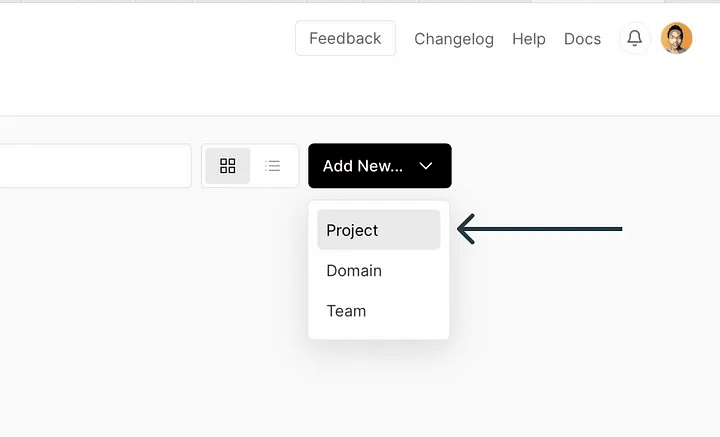
- Click the Add new button and select “project” from the resulting drop-down.

- On the page that follows, Vercel might ask for some access permissions if you're either deploying a project for the first time or have set repository-based access requests for Vercel.

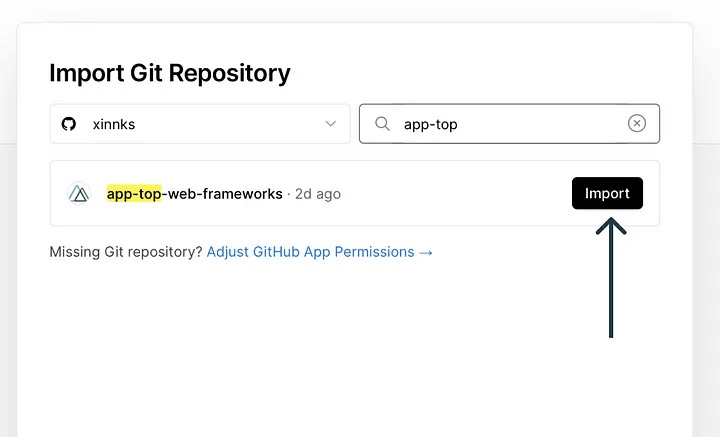
- Next, search and import the GitHub repository.

- In the step that follows, you'll be asked to configure the project for deployment. For Nuxt and other popular frameworks, Vercel will detect and apply default configuration for you.

The libSQL TypeScript client SDK we are using to initialize and connect to the Turso database within this project requires two values: the database URL and authentication token, which in this project we're using the environment variables NUXT_TURSO_DB_URL and NUXT_TURSO_DB_AUTH_TOKEN respectively to assign them.
To add these two environment variables to the deployment configuration, expand the Environment Variables item seen on the previous page, and follow these steps:
- Add
NUXT_TURSO_DB_URLas a new variable name, runturso db show [database-name] — urlon the terminal, and copy the resulting URL to the value field. Lastly, click Add. - Add
NUXT_TURSO_DB_AUTH_TOKENas the second variable, runturso db token create [database-name] — expiration none(we're using the— expirationflag to create a non-expiring authentication token) on the terminal, and copy the resulting string to the value field. Finalize by clicking Add.
- Lastly, click the Deploy button to deploy the project.

- After the deployment process is completed, Vercel will redirect you to the celebratory deployment success page seen below.

To preview the deployed app, and see that our app fetches data successfully from Turso, click the screenshot of the app displayed on the deployment success page.
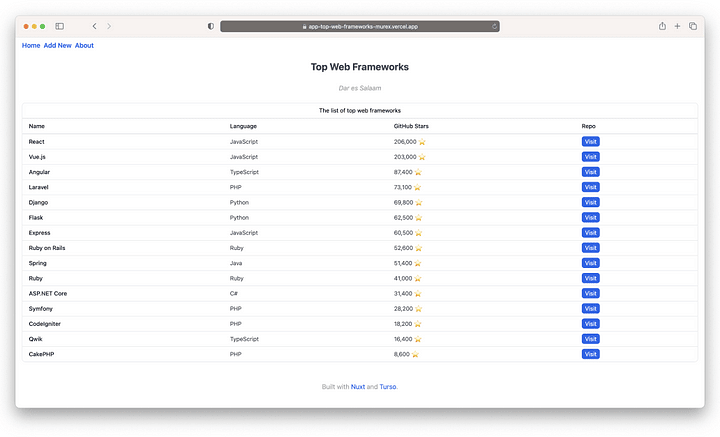
You should see the following result.

Together with the database data on display, we can see the city name: Dar es Salaam, just under the website's title. This is the name of the city I've visited the deployed app from, a feature made possible by leveraging the geolocation data obtained from the Vercel Edge Network. You should be able to see the name of the city you are in when you reach this step.
With this post and the one prior, we can grasp the concepts aiding us to both integrate Turso into different web frameworks and be able to deploy them on various deployment services, in this case Netlify and Vercel. Leveraging the edge function deployment functionality offered in both services, where we embrace placing the compute at the edge, Turso acts as a fitting complementary database option to this paradigm since it also lets us place our data at the edge with the benefit of minimizing latency between them.
For in-depth instructions on how to deploy applications integrated with Turso to Vercel, visit Turso's Vercel deployment setup guide.